Belajar Action Script Flash Dasar #1
Saya akan menceritakan bagaimana saya mempelajari action script pada flash. Apabila tulisan ini mendapat repons positif dengan banyaknya dukungan postingan (he he he he kayak ajang pencari bakat aja) saya akan melanjutkan ke bagian -bagian yang lain. Silahkan menikmati.
Teory
Movie clip adalah salah satu jenis simbol yang tersimpan dalam library. Cara membuatnya dengan mengambar langsung di stage lalu di klik kanan > convert to symbol > pilih type movie clip >ok atau dengan pulldown menu insert > new symbol. Jangan lupa untuk memberi nama yang sesuai agar kita dapat membedakan saat tampil di library.
Dalam penggunaanya movie clip dapat di modivikasi propertynya mengunakan script. Sebelum kita ubah propertiesnya jangan lupa memberi instance name pada movie clip yang sudah terpasang pada state. Caranya :
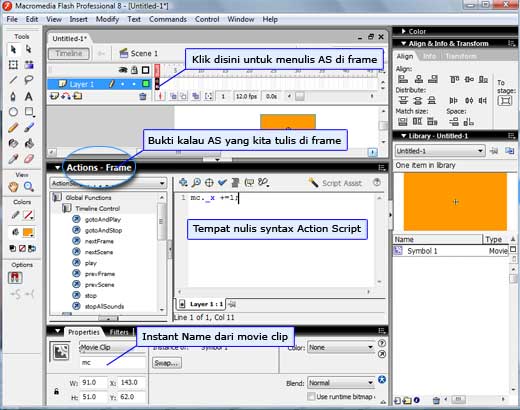
Clik movie clip pada stage lalu ubah namanya pada posisi seperti pada gambar dibawah ini :
Teory
Movie clip adalah salah satu jenis simbol yang tersimpan dalam library. Cara membuatnya dengan mengambar langsung di stage lalu di klik kanan > convert to symbol > pilih type movie clip >ok atau dengan pulldown menu insert > new symbol. Jangan lupa untuk memberi nama yang sesuai agar kita dapat membedakan saat tampil di library.
Dalam penggunaanya movie clip dapat di modivikasi propertynya mengunakan script. Sebelum kita ubah propertiesnya jangan lupa memberi instance name pada movie clip yang sudah terpasang pada state. Caranya :
Clik movie clip pada stage lalu ubah namanya pada posisi seperti pada gambar dibawah ini :

Pada gambar di atas instance name dari movie clip tersebut adalah mc. Untuk merubah propertiesnya mengunakan scrip gunakan perintah dibawah ini (jangan dijalankan semua Action Script bersama-sama) :
mc._x = 0; //koordinat x
mc._y = 0; //koordinat y
mc._xscale = 100; //rasio x (%)
mc._yscale = 100; //rasio y (%)
mc._width = 100; //lebar (pixel)
mc._height = 100; //tinggi (pixel)
mc._alpha = 50; //tranparan (max 100)
mc._rotation = 15; //rotasi (derajat)
mc._visible = false; //nampak
mc._x = _xmouse; //disamakan koor mouse
mc._y = _ymouse; //disamakan koor mouse
mc._y = 0; //koordinat y
mc._xscale = 100; //rasio x (%)
mc._yscale = 100; //rasio y (%)
mc._width = 100; //lebar (pixel)
mc._height = 100; //tinggi (pixel)
mc._alpha = 50; //tranparan (max 100)
mc._rotation = 15; //rotasi (derajat)
mc._visible = false; //nampak
mc._x = _xmouse; //disamakan koor mouse
mc._y = _ymouse; //disamakan koor mouse
Praktek
Langkah pertama. Buatlah Movie clip dengan instance name mc kemudian isi frame dengan salah satu AS properties seperti teks diatas.
mc._x +=1; //menambahkan 1 nilai di koordinat x
Jalankan animasi buatan anda dengan menekan ctrl-enter. Kalau anda amati dengan seksaman terlihat bahwa animasi hanya bergerak sekali.Karena scrip tersebut hanya dibaca sekali (saat loading) maka perubahannya hanya sekali saja.Langkah kedua. Bila kita menginginkan script dibaca terus (berulang-ulang) maka kita harus membuat script tersebut selalu dibaca hingga properties movie clip selalu berubah.
Ada dua cara yang dapat dilakukan :
1. Menambah 1 frame (frame 1 dan frame 2 sama) pada time line.
2. Atau dengan cara kedua, yaitu merubah AS menjadi berikut:
onEnterFrame = function () {
mc._x +=1;
}
mc._x +=1;
}
Scrip diatas membuat perintah dibaca berulang-ulang sesuai pergerakan frame (meski frame hanya 1 sebenarnya flash tetap menjalankan frame sesuai dengan frame rate yang telah di set pada properties dokumennya)
Latihan
Pada percobaan di atas telah dicoba mengerakkan ke kanan sebuah movie clip mengunakan action scrip, bagaimana bila gerakanya kekiri? atau keatas atau kebawah atau kombinasinya atau properties properties yang lain? Nah... silahkan dicoba.
Hasil Latihan
Belajar Action Script Flash Dasar #2 : Posisi AS
 Perbedaan pemrograman Action Script (AS) Flash dengan pemrogramman yang lain adalah flash memiliki posisi yang berbeda-beda dan format pengunaan yang berbeda pula. Hal ini menjadi keunggulan sekaligus kelemahan AS Flash. Dengan posisi yang berbeda kita dapat menempatkan AS pada posisi yang lebih menguntungkan, tetapi disisi lain akan sangat membingungkan karena kita harus tahu apakan AS tersebut terbaca atau tidak. Jadi ada kemungkinan AS benar tetapi tidak terbaca hingga jalannya program tidak sesuai dengan keinginan.
Perbedaan pemrograman Action Script (AS) Flash dengan pemrogramman yang lain adalah flash memiliki posisi yang berbeda-beda dan format pengunaan yang berbeda pula. Hal ini menjadi keunggulan sekaligus kelemahan AS Flash. Dengan posisi yang berbeda kita dapat menempatkan AS pada posisi yang lebih menguntungkan, tetapi disisi lain akan sangat membingungkan karena kita harus tahu apakan AS tersebut terbaca atau tidak. Jadi ada kemungkinan AS benar tetapi tidak terbaca hingga jalannya program tidak sesuai dengan keinginan.Action Script pada Frame
Pada posisi ini keberadaan AS ditandai dengan simbul huruf a pada frame yang bersangkutan. Perhatikan gambar kiri dibawah ini

Agar kita membuat script pada posisi yang tepat, clik dahulu posisi yang dikehendaki. Bila ingin membuat AS pada frame, clik frame hingga muncul tulisan Action – Frame di atas docker AS seperti gambar kanan diatas. Lalu ketik listing program pada tempat yang disediakan. Posisi ini telah kita coba pada belajar action script sebelumnya
Action Script pada Button
Pengunaan AS pada button selalu diikuti dengan event. Jadi AS tersebut akan dijalankan pada saat event berlangsung. Bila ingin membuat AS pada button, clik button hingga muncul tulisan Action – Button di atas docker AS seperti gambar dibawah ini. Lalu ketik listing program pada tempat yang disediakan.

Pada gambar di atas terlihat bahwa even yang digunakan adalah on release, Sedangkan even even yang ada pada button adalah :
- Press (artinya perintah dijalankan saat button ditekan/diklik)
- Release (artinya perintah dijalankan saat klik dilepas)
- Release Outside (artinya perintah dijalankan saat klik dilepas di luar button)
- Roll Over (artinya perintah dijalankan saat mouse berada di atas button)
- Roll Out (artinya perintah dijalankan saat mouse berada di luar button)
- Drag Over (artinya perintah dijalankan saat mouse melakukan drag di atas button)
- Drag Out (artinya perintah dijalankan saat mouse melakukan drag di luar button)
- Key Press (artinya perintah dijalankan saat tombol keybort yang tertulis ditekan)
Cara membuat AS di button
- Buat movie clip kemudian dipasangkan instan name (misalkan mc2)
- Ambil tombol yang telah tersedia pada library Button kemudian drag button tersebut ke state, jika tidak ada munculkan dengan perintahwindows > commond libraries > Button.
- Klik tombol tersebut lalu pastikan kalau Action yang akan ditulis berada pada button dengan membuktikan seperti gambar diatas.
- Tuliskan scrip dibawah ini
- Test Movie dengan menekan kontrol enter dan perhatikan perubahan yang terjadi pada movieclip mc2.
on (press) { mc2._rotation += 15; }
Belajar AS Flash Dasar #3 : AS di movieclip
 Ada 3 macam posisi AS dalam flash AS di Frame, AS di Button dan AS di movieclip, untuk yang pertama yang ke dua sudah dibahas pada post sebelumnya. Saatnya sekarang untuk membahas AS di movieclip.
Ada 3 macam posisi AS dalam flash AS di Frame, AS di Button dan AS di movieclip, untuk yang pertama yang ke dua sudah dibahas pada post sebelumnya. Saatnya sekarang untuk membahas AS di movieclip.Sama seperti AS pada button, pengunaan AS pada movie clip selalu diikuti dengan event. Jadi AS tersebut akan dijalankan pada saat event berlangsung. Bila ingin membuat AS pada movie clip, clik movie clip hingga muncul tulisan Action – Movie Clip di atas docker AS seperti gambar dibawah ini. Lalu ketik listing program pada tempat yang disediakan. Perhatikan gambar berikut.
Gambar pada lingkaran merah dibawah ini menunjukkan bahwa AS yang dibuat dipasang pada movieclip.

Pada gambar diatas terlihat mengunakan event enterframe yang berarti pada setiap mc menjalankan frame akan menjalankan script yang ditulis. Ada beberapa event yang lain misalnya :
- Load : Saat movie clip loading
- EnterFrame : Setiap movie clip menjalankan frame
- Unload : Saat movie clip di unload
- Mouse down : Setiap klik mouse di tekan
- Mouse up : Setiap klik mouse di lepas setelah di klik
- Mouse move : Setiap mouse digerakkan
- Key down : Setiap tombol keyboard ditekan
- Key up : Setiap tombol keyboard dilepas setelah ditekan
- Buat movie clip
- Klik movie clip tersebut lalu pastikan kalau Action yang akan ditulis berada pada movieclip dengan membuktikan seperti gambar diatas.
- Tuliskan scrip dibawah ini
- Test Movie dengan menekan kontrol enter dan perhatikan perubahan yang terjadi pada movieclip.
onClipEvent (enterFrame) { mc2._rotation += 15; }
Belajar AS Flash Dasar #4 : _parent dan _root
 Pada postingan kali ini saya akan sharing cara membuat perintah dari root ke dalam movie clip atau sebaliknya. Dalam flash, semua perintah atau script digunakan untuk properties object yang ada di root. Demikian pula dengan besaran atau variabel ada pada root dan berdeda atau tidak berhubungan dengan segala hal yang ada di dalam movie clip. Tidak bisa dihubungkan dengan cara biasa tetapi harus ada perintah khusus, begitu pula untuk perintah-perintahnya. Misalnya anda akan memerintahkan objek/mc di dalam mc untuk bergerak, sedangkan perintahnya ingin anda letakkan di root. Untuk kondisi sebalinya juga dapat dilakukan.
Pada postingan kali ini saya akan sharing cara membuat perintah dari root ke dalam movie clip atau sebaliknya. Dalam flash, semua perintah atau script digunakan untuk properties object yang ada di root. Demikian pula dengan besaran atau variabel ada pada root dan berdeda atau tidak berhubungan dengan segala hal yang ada di dalam movie clip. Tidak bisa dihubungkan dengan cara biasa tetapi harus ada perintah khusus, begitu pula untuk perintah-perintahnya. Misalnya anda akan memerintahkan objek/mc di dalam mc untuk bergerak, sedangkan perintahnya ingin anda letakkan di root. Untuk kondisi sebalinya juga dapat dilakukan.Untuk mempelajari postingan ini anda harus bisa mengunakan flash dengan drawing flashnya, bila tidak silahkan baca postingan saya ini. Selain itu anda harus memahami action script dasar flash dasar, bila tidak silahkan pelajaripostingan saya ini.
Untuk memudahkan coba perhatikan ilustrasi dibawah ini :
 Dalam ilustrasi diatas, root (stage utama) terdapat movie clip 1(mc1) dan mc2. Bila kita masuk ke dalam mc1 akan terdapat mca. Pada root, movie clip 1, movie clip 2 dan movie clip a masing - masing memiliki time line yang tidak saling berhubungan, demikian pula dengan segala yang berhubungan dengan action script. Misalnya kita memasang AS di time line root hanya bisa merubah properties mc 1 dan mc 2. Demikian pula dengan AS yang ada dalam time line mc1 hanya dapat mengubah properties pada mc a tanpa dapat merubah mc 2 yang ada di root.
Dalam ilustrasi diatas, root (stage utama) terdapat movie clip 1(mc1) dan mc2. Bila kita masuk ke dalam mc1 akan terdapat mca. Pada root, movie clip 1, movie clip 2 dan movie clip a masing - masing memiliki time line yang tidak saling berhubungan, demikian pula dengan segala yang berhubungan dengan action script. Misalnya kita memasang AS di time line root hanya bisa merubah properties mc 1 dan mc 2. Demikian pula dengan AS yang ada dalam time line mc1 hanya dapat mengubah properties pada mc a tanpa dapat merubah mc 2 yang ada di root.Perintah untuk mca yang ada di dalam mc1 bisa dilakuakan dengan script berikut
mc1.mca.stop;
Perintah untuk mc2 tetapi script ada di dalam mca bisa dilakuakan dengan script berikut
_root.mc2.stop;
Sedangkan untuk menghentikan time line mc1 sedang script ada di mca dengan cara berikut.
_parent.root.mc1.stop;
Hal ini juga berlaku untuk variable, gunakan nama mc untuk mengunakan variable yang ada di dalam mc dan mengunakan "_parent untuk mengunakan variabel 1 tingkat diatasnya atau mengunakan "_root" untuk ke tingkat utamanya
Untuk lebih jelasnya silahkan mencoba membuat animasi dengan mengikuti langkah berikut.
- Buat gambar bola dengan ukuran 20x20 seperti pada animasi dibawah, kemudian ubah menjadi mc dengan klik kanan confert to symbol. Jangan lupa memberi nama instan (mis bola)
- buat gambar kotak (ukuran dalam 120x120) yang mengelilingi bola seperti pada animasi dibawah. Kemudian kedua object (bola dan Kotak) di ubah menjadi mc dengan cara sama seperti langkah sebelumnya. Jangan lupa diberi instan name (mis kotak).
- Gambar yang dibuat memiliki struktur bola menjadi seperti mca dan kotak seperti mc1.
- Buat tombol dan masing masing diberi instan name atas, bawah, kiri dan kanan.
- Pada time line root pasangkan AS seperti dibawah ininaik.onRelease = function() {
kotak.bola._y -= 10;
};
turun.onRelease = function() {
kotak.bola._y += 10;
};
kiri.onRelease = function() {
kotak.bola._x -= 10;
};
kanan.onRelease = function() {
kotak.bola._x += 10;
}; - Masuk ke dalam time line "kotak" dengan mendouble klik kotak dan selanjutnya clik mc bola dengan maksud akan memasang AS pada mc ini dengan script dibawah inionClipEvent (enterFrame) {
if (_x>50) {
_x = 50;
_parent._x += 10;
}
if (_x<-50) { _x = -50; _parent._x -= 10; } if (_y>50) {
_y = 50;
_parent._y += 10;
}
if (_y<-50) { _y = -50; _parent._y -= 10; } } - Simpan percobaan anda dan tekan ctrl-enter untuk mencobanya.
Keyword Post :
Adobe Flash, Contoh pemanfaatan action script, belajar actionscript, perintah ke dalam movie clip, _parent, _root, membuat perintah di movie clip untuk root
Adobe Flash, Contoh pemanfaatan action script, belajar actionscript, perintah ke dalam movie clip, _parent, _root, membuat perintah di movie clip untuk root
Belajar Action Script Flash Dasar #5; gotoAndPlay
 Goto adalah perintah yang banyak terdapat pada berbagai bahasa pemrograman. Tak terkecuali pada Action Script Flash. Bahkan pada AS Flash goto ada berbagai macam. Pada pokoknya ada 2 macam goto yang dibedakan karena proses melompatnya yaitu :
Goto adalah perintah yang banyak terdapat pada berbagai bahasa pemrograman. Tak terkecuali pada Action Script Flash. Bahkan pada AS Flash goto ada berbagai macam. Pada pokoknya ada 2 macam goto yang dibedakan karena proses melompatnya yaitu :gotoAndPlay perintah ini digunakan untuk melompat ke suatu tempat dan langsung berjalan ke frame berikutnya atau animasi tetap berjalan tanpa berhenti.
gotoAndStop perintah ini digunakan untuk melompat ke suatu tempat dan berhenti, jadi setelah melompat ke tempat tertentu animasi akan berhenti.
Selain ke 2 perbedaan di atas, goto juga dibedakan tujuannya/typenya.
Frame Number pada type ini perintah goto diikuti dengan angka numerik yang menunjukkan ke frame berapa animasi harus melompat.
Frame Label pada type ini perintah goto diikuti dengan nama/label frame yang berarti animasi akan melompat ke nama/label frame yang sesuai.
nextFrame () pada type ini perintah goto yang berarti melompat dan berhenti ke frame berikutnya.
preFrame () pada type ini perintah goto yang berarti melompat dan berhenti ke frame sebelumnya.
Contoh Penerapan
Untuk lebih jelasnya mari kita membuat contoh aplikasinya. Perhatikan gambar dibawah ini.
 Pada gambar di atas diperlihatkan sebuah tampilan menu utama. Perhatikan pada timelinenya, disana terlihat ada 1 layer untuk Action Script, 3 layer untuk tombol navigasi dimana masing masing tombol memiliki saat tampil yang berbeda-beda, tombol isi yang masing-masing keyframe hanya ada 1 frame dan layer background yang sama pada setiap frame.
Pada gambar di atas diperlihatkan sebuah tampilan menu utama. Perhatikan pada timelinenya, disana terlihat ada 1 layer untuk Action Script, 3 layer untuk tombol navigasi dimana masing masing tombol memiliki saat tampil yang berbeda-beda, tombol isi yang masing-masing keyframe hanya ada 1 frame dan layer background yang sama pada setiap frame.Pada intinya ada 3 kelompok frame yaitu 1 kelompok yang terdiri dari 1 frame tampilan menu utama dan 2 kelompok frame materi yang berlabel hohm dan hkir. Pada frame 1 atau menu utama hanya ada Action Script
mc1.mca.stop;
Selain itu tampilan utama ada dua tombol yang digunakan untuk memilih menu. 1 tombol digunakan untuk lompat ke materi "hukum Ohm" dengan Action Script
on (release) {
gotoAndStop("hohm");
}
gotoAndStop("hohm");
}
Tombol yang kedua digunakan untuk lompat ke materi "Hukum Kirchhoff" dengan action Sciprt
on (release) {
gotoAndStop("hkir");
}
gotoAndStop("hkir");
}
dari kedua actionscript diatas dapat diartikan untuk melompat dan berhenti di frame yang berlabel "hohm" dan "hkir".

Pada gambar di atas memperlihatkan tampilan materi yang berisi 3 tombol navigasi dimana masing masing tombol memiliki masa tampil yang berbeda-beda. Untuk tombol home berisi Acrionscript
on (release) {
gotoAndStop(1);
}
gotoAndStop(1);
}
Untuk tombol back berisi Acrionscript
on (release) {
prevFrame();
}
prevFrame();
}
Untuk tombol next berisi Acrionscript
on (release) {
nextFrame();
}
nextFrame();
}
Untuk lebih jelasnya silahkan dicoba hasil kerja dibawah ini :
Mungkin ada akan menanyakan bagaimana bila dalam materi ada unsur animasi? Dalam pemanfaatan ini timeline pada root digunakan untuk mengelola kelompok-kelompok tampilan. Bila menginginkan animasi, simulasi masuk ke dalam materi, kita dapat membuatnya di dalam movie clip, jadi semua media baik animasi maupun simulasi dikemas dahulu menjadi movie clip. Untuk membuat Quisnya anda juga harus membuatnya dalam movie clip dan cara membuat quisnya ada dapat mempelajari di postingan ini. Sedangkan simulasinya anda juga dapat mempelajari di postingan lainnya.
Bagaimana dengan FlashLite? ... sama! Semua action script dapat berjalan di flash lite.
Keyword Post :
Adobe Flash, Contoh pemanfaatan action script, belajar actionscript, perintah gotoAndStop, gotoAndPlay, membuat media pembelajaran
Adobe Flash, Contoh pemanfaatan action script, belajar actionscript, perintah gotoAndStop, gotoAndPlay, membuat media pembelajaran
Belajar Action Script Flash Dasar #6 : Text Field
Untuk mempelajari postingan ini tentu saja anda harus bisa mengambar dengan flash, pemrograman dasar actions script dan flash lite untuk aplikasi handphone. Ada 3 type text field yang ada di flash. 3 text field itu adalah :
Ststic Text
Text Field ini adalah teks diam yang tidak dapat diubah isinya secara script. Jadi teks ini adakan sama saat membuat maupun saat program berjalan.
Dinamic Text
Text field ini adalah teks yang isinya dapat diubah secara action script. Jadi teks ini dapat digunakan sebagai teks yang merupakan output hasil pengolahann variabel dalam action script.
Input Text
Text field ini adalah teks yang isinya dapat digunakan untuk mengisi variabel. Jadi teks ini dapat digunakan sebagai teks yang digunakan sebagai sarana memasukkan isi variabel dalam action script.
Perhatikan gambar dibawah ini:

Dalam gambar diatas diperlihatkan properties sebuah text field type input. Ada 4 hal penting dapal properties text field yaitu
- Type Text Field adalah Static Text, Dinamic Text dan Input Text(sudah dijelaskan diatas)
- Auto Kern sebuah fungsi untuk text type string, untuk tipe numerik tanda centangnya di hilangkan agar tidak mengacaukan program
- Memberi background segi empat untuk dinamic dan input text
- Variabel yang dipasangkan untuk text field pada type dinamic dan input text
Buatlah tampilan seperti gambar dibawah ini.

Teks yang tampil adalah text static sedang 3 segi empat adalah 2 input text field pada 2 di atas dengan variabel "bil1" dan "bil 2" dan 1 input text field ada dibawah dengan variabel "hasil". Kemudian diantara input text dan dinamic text ada empat tombol yang merupakan perintah untuk mengelola 2 bilangan.
Action Script untuk tombol "+"
on (release) {
hasil = Number(bil1)+Number(bil2);
}
hasil = Number(bil1)+Number(bil2);
}
Action Script untuk tombol "-"
on (release) {
hasil = bil1-bil2;
}
hasil = bil1-bil2;
}
Action Script untuk tombol "x"
on (release) {
hasil = bil1*bil2;
}
hasil = bil1*bil2;
}
Action Script untuk tombol "/"
on (release) {
hasil = bil1/bil2;
}
hasil = bil1/bil2;
}
Hasil akhirnya dapat di lihat pada animasi di bawah ini
Keyword Post :
Adobe Flash, Adobe Flash Lite, Action script untuk Text Field, static text, dinamic text, input text, membuat simulasi rumus
Adobe Flash, Adobe Flash Lite, Action script untuk Text Field, static text, dinamic text, input text, membuat simulasi rumus
